Introduce
평소 외국인 친구를 사귀는 것에 관심이 많았던 저는 외국어 실력 향상을 위해 외국인들과 편지를 주고받는 펜팔에 많은 관심을 가지고 있었습니다. 그러던 중 'Slowly'라는 펜팔 서비스를 발견하였고 Slowly에서 영감을 받아, 거리에 따라 편지 전송 기능이 달라지는 기능을 통해 과거, 우체통에 편지를 넣고 답장이 오기까지 기다리는 우체통 감성을 다시 느낄 수 있는 서비스를 구현하고자 하였습니다.
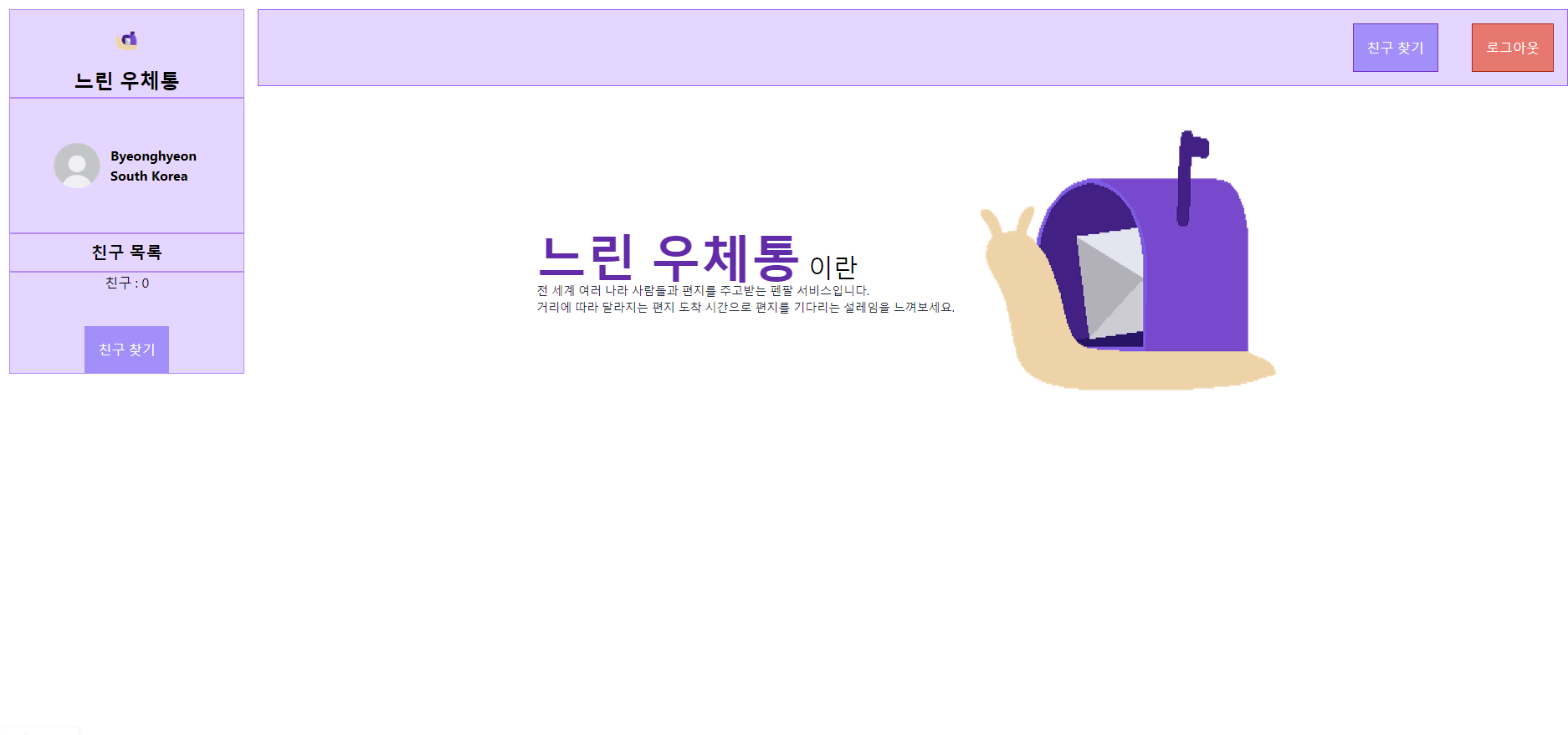
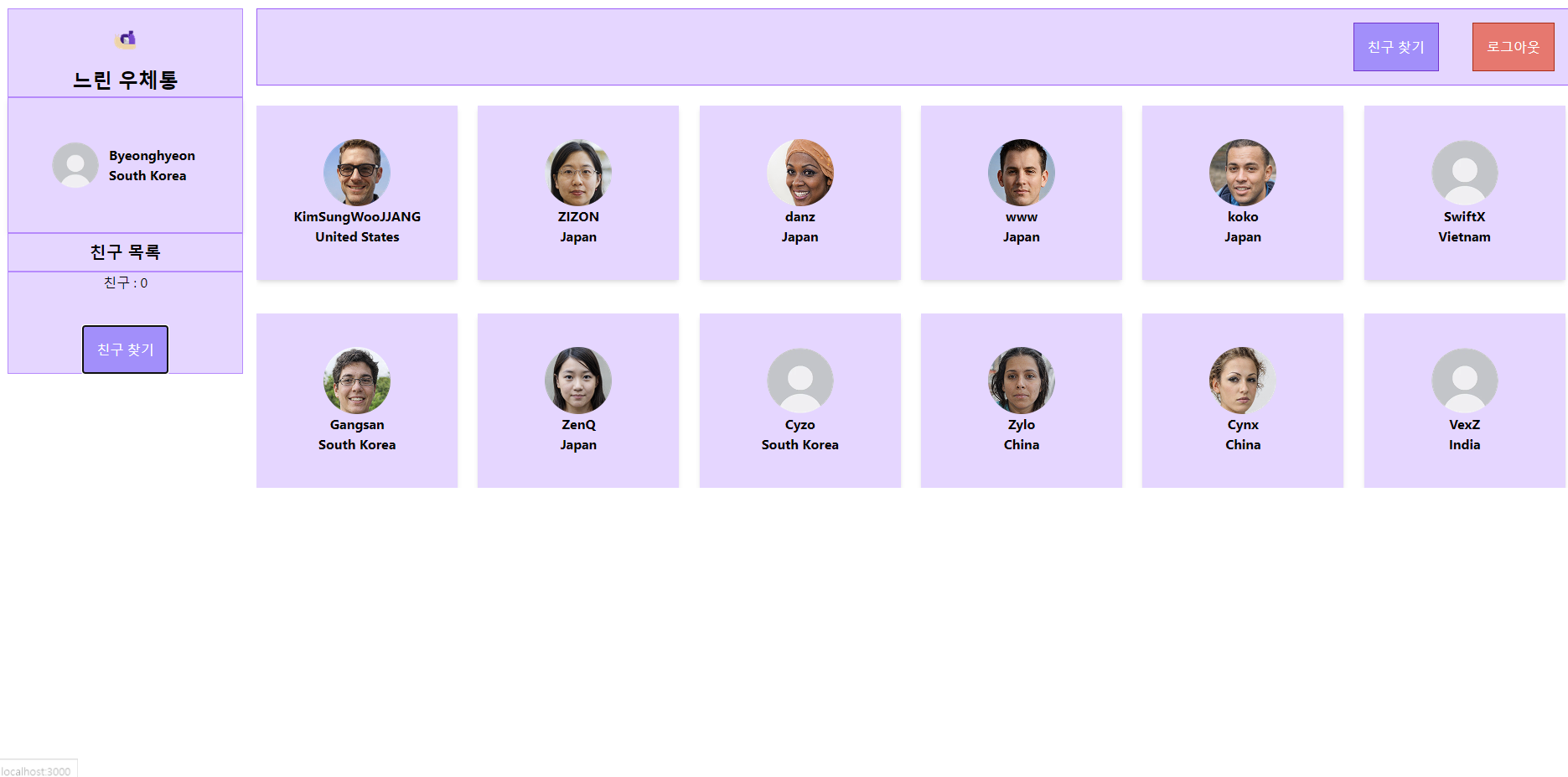
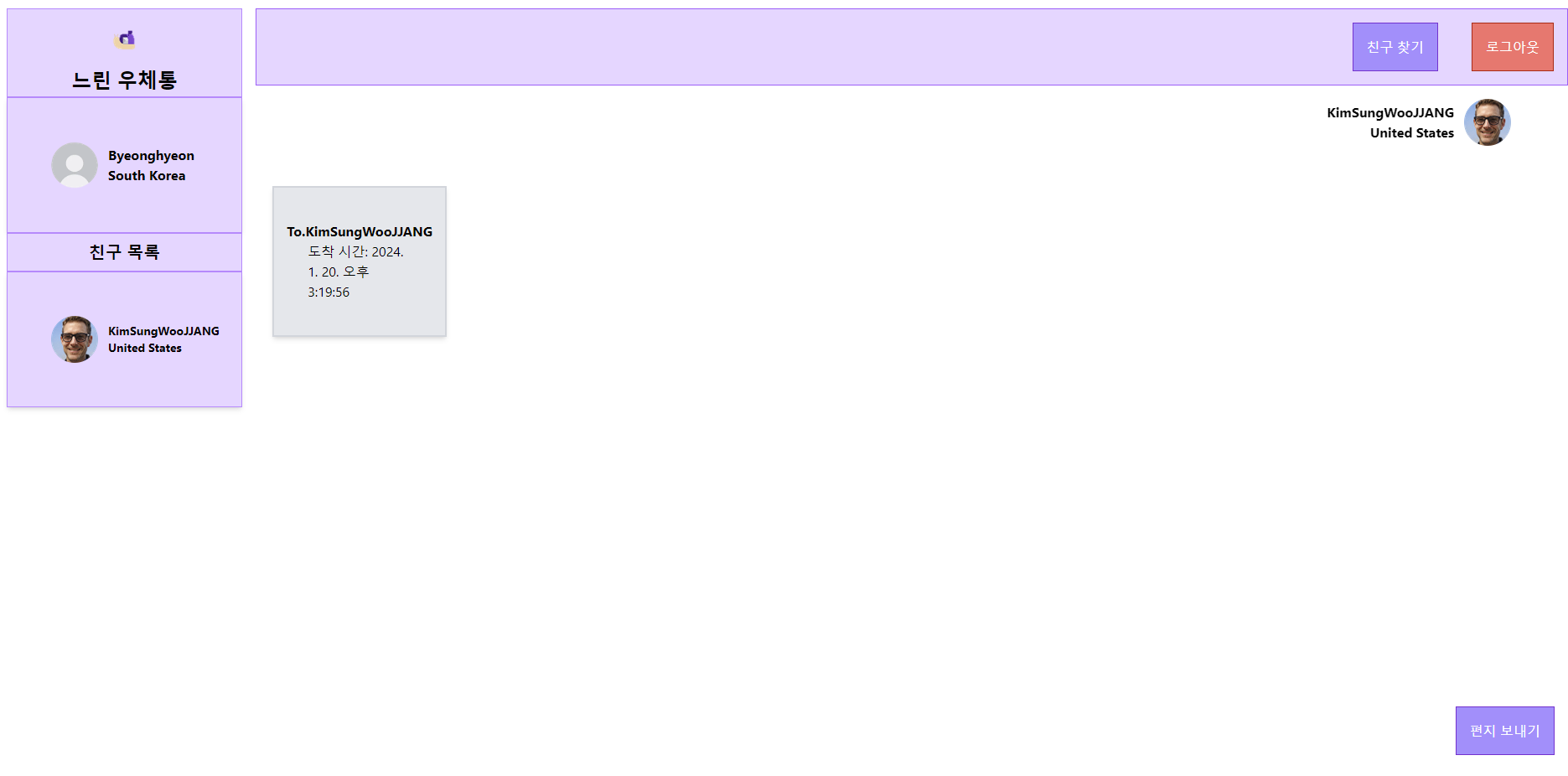
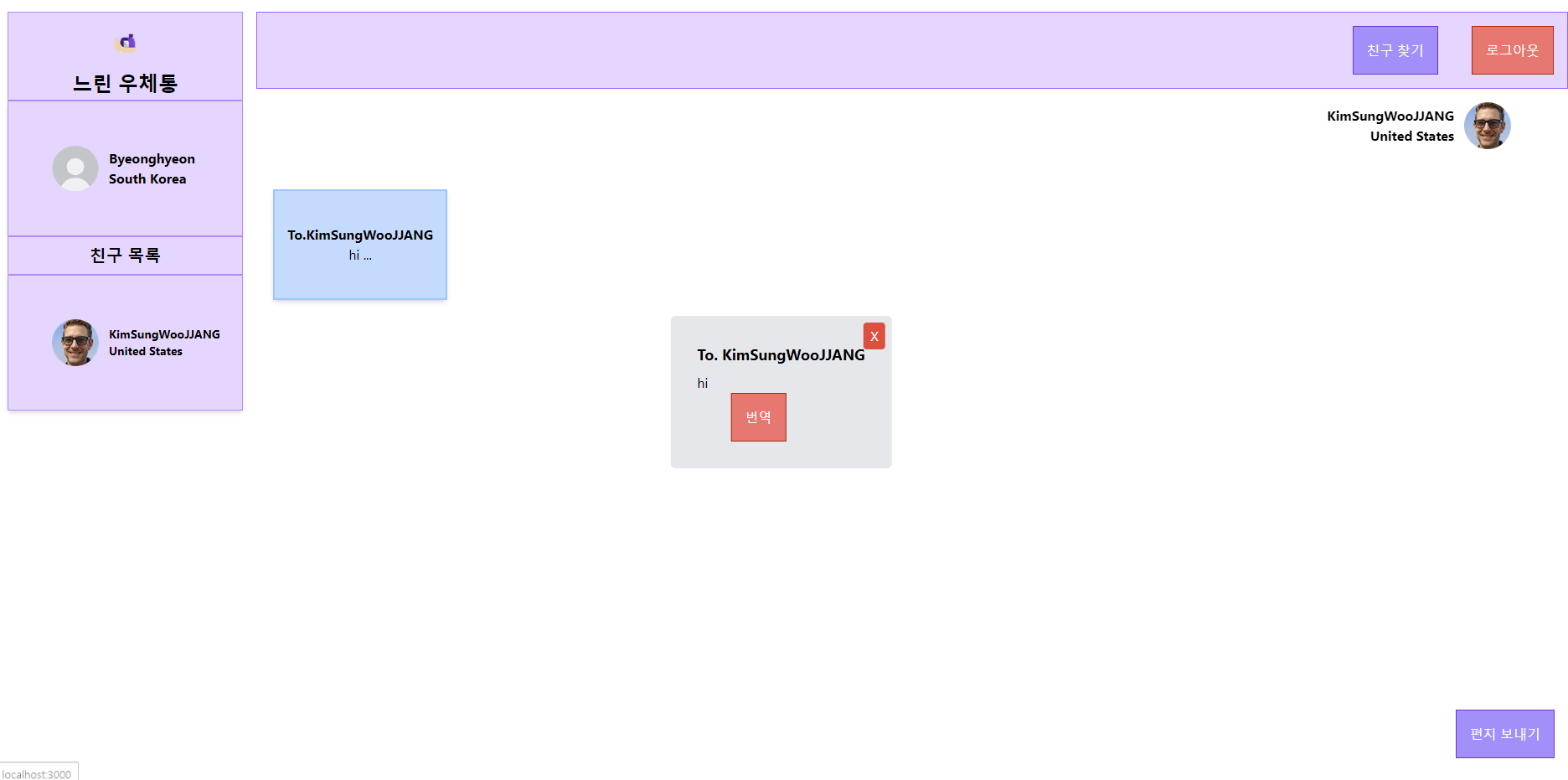
'느린 우체통'은 세계 각국의 사람들과 소통하며 편지를 주고받을 수 있는 펜팔 서비스로, 사용자 간의 거리에 따라 편지 전송 시간이 달라지는 서비스입니다. 느린 우체통을 개발하기 위해 총 4명의 인원이 참가하였고, 벡엔드와 프론트엔드 각각 2명으로 구성되어 있습니다. 초기에는 React와 JavaSCript를 이용하여 개발을 진행했지만, React를 처음 다뤄보는 프로젝트로서 어려움이 많았습니다. 코드의 가독성이 현저히 떨어졌고, React에 대한 이해도 부족하였습니다. 초기 버전에서는 원하는 결과물을 얻긴 했지만, 아쉬움이 많이 느껴졌고 이를 개선하기로 결정했습니다.
두 번째 시도에서는 TypeScript를 도입하여 코드의 품질을 높이고 가독성을 높이고자 하였고 상태 관리 라이브러리에 이해가 떨어져 Recoil과 Redux 등 무분별하게 라이브러리를 사용했던 초기 버전과는 다르게 Recoil 하나만을 사용하였습니다. 또한, Tailwind CSS의 도입으로 스타일을 빠르게 적용할 수 있도록 노력했습니다. 그 결과 코드에서 수없이 범람하던 상태 변수들을 제거하여 코드의 가독성을 높였고 사용자 입장에서 불편할 수 있었던 UI를 수정해 사용자 경험을 개선하였습니다.
팀원들과의 협업을 통해 저 혼자서는 할 수 없었던 프로젝트를 무사히 끝마칠 수 있었고, 많은 성장을 이루어낼 수 있었습니다. 프로젝트를 진행하면서 팀원들과의 소통과 협업으로 팀워크를 기를 수 있었고, 서로의 강점을 존중하고 배려하는 자세로 매 순간이 소중한 경험이 되었습니다.
Develop Records
느린 우체통 1차
▶
제작 기간 : 2023.09.23-2023.12.01
리액트와 자바스크립트(JSX)를 이용해 제작한 최초의 프로젝트입니다.
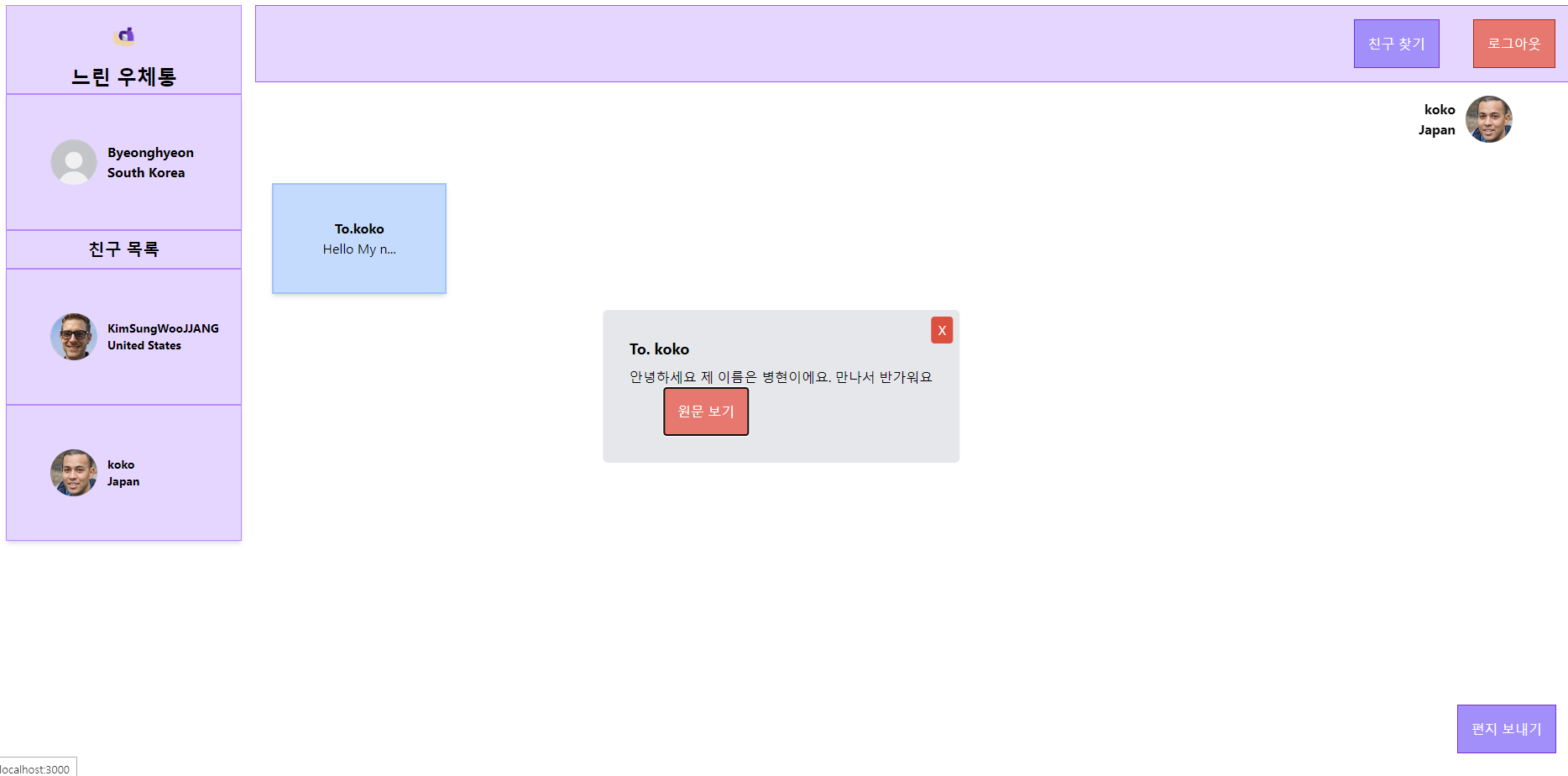
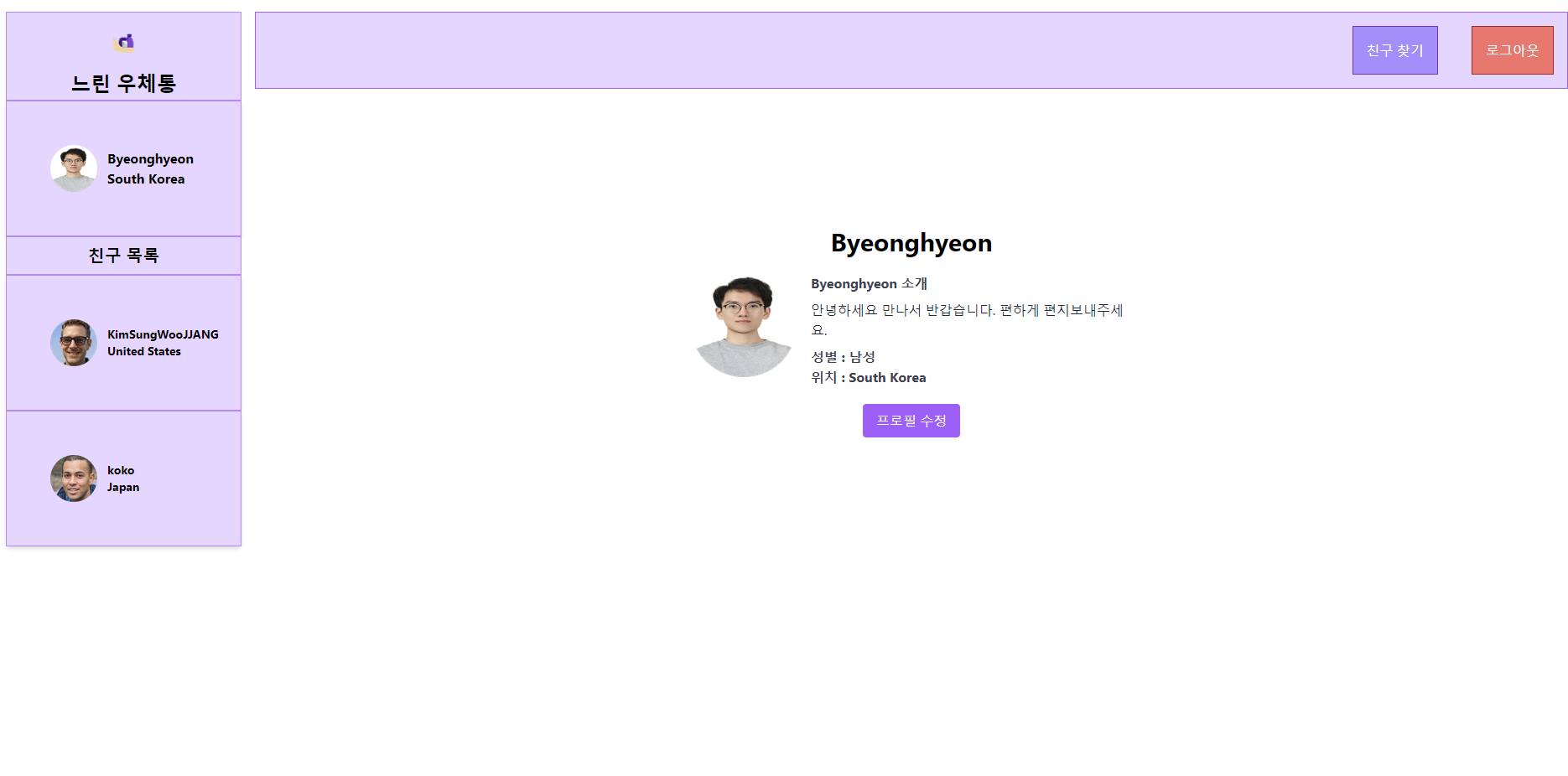
느린 우체통 2차
▶
제작 기간 : 2023.12.16-2024.01.10
기존 프로젝트를 기반으로 TypeScript와 Recoil, Tailwind CSS 등의 기술을 이용해 처음부터 다시 구현한 프로젝트입니다.
Gallery